For this internal program, team of interactions designers studied and adapted a way to utilize the internal style library for programs.
As an Interaction Designer, I was responsible for documenting the process of using the internal design system library, creating the prototypes and presenting it to the Design team
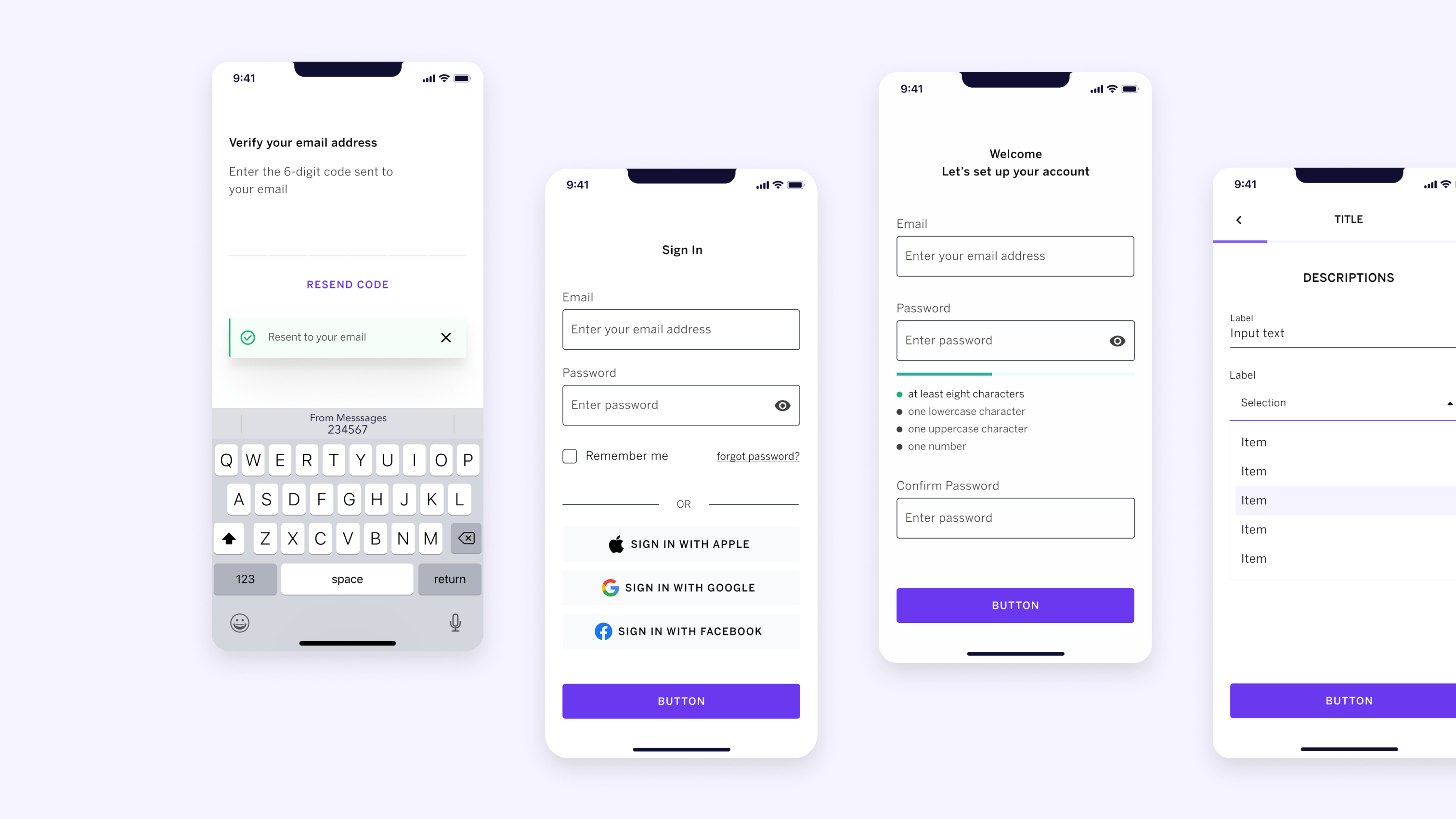
As teams dive into work with different programs for different objectives there are non-changing assets and pages that are necessary to finish a successful user flow.Those could include menu pages, sign-in, sign-up, onboarding, settings, etc.To demonstrate a method to utilize the existing company library that not too many people have experience with, we decided to put together these screens to serve as a base for all projects.
Calling this the “vanilla-flow” we adapted the library and created the screen to be a part of the library that peer designers can use and modify.
1. Create screens that can serve as a starting point and save time for programs
2. Model the usage of internal library tool - to encourage and test the usability of the system
3. Pin-point and provide feedback on the goods and the lacks of the existing library when it comes to real-life usage



After putting all the necessary screens together, we presented this to our team of interaction designers
We went over how to start a project with the library:

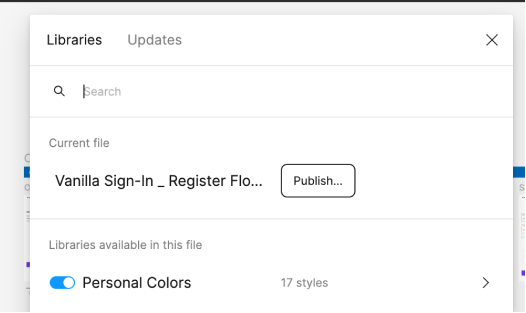
1. Importing Library of Assets

2. Working with Variations

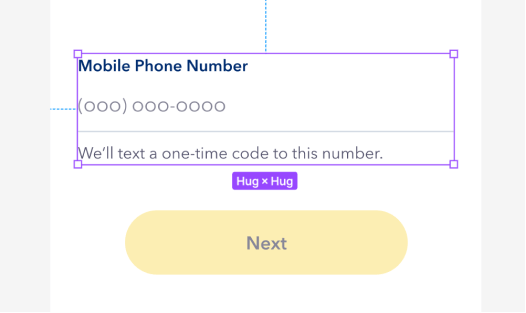
3. Modifying Assets

4. Transferring Components

5. Creating New Components
* Details of this case study are confidential, reach out for the complete case study